GRAND DESIGN ORIGINAL FONT
[ 書体 ] をデザインする
WHY
今回WEBサイトリニューアルを機にグランドデザインの
オリジナルフォントを作成しました。
この記事ではグランドデザインのフォントはどういうつくり方をしているのか、デザイナー向けの細かい解説を掲載しています。

ファーストビューにデカデカと載っていたこの文字です。
大それた名前ですが
「GRAND BODONI」と名付けることにしました。
このWEBサイト上の欧文見出しはすべてこれを使用しています。
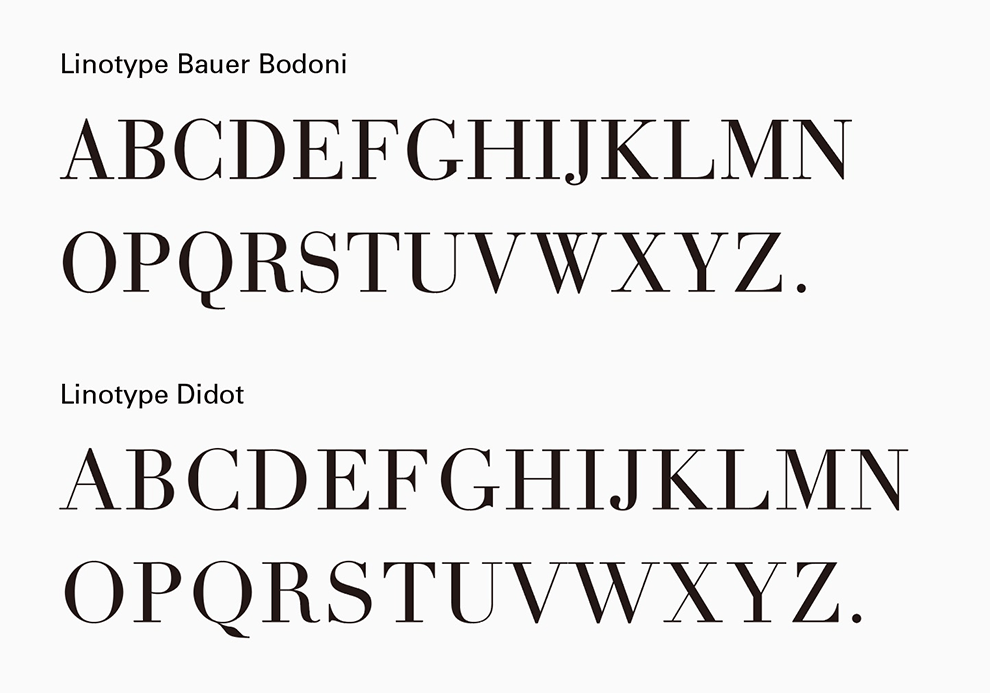
ベースにしたのは
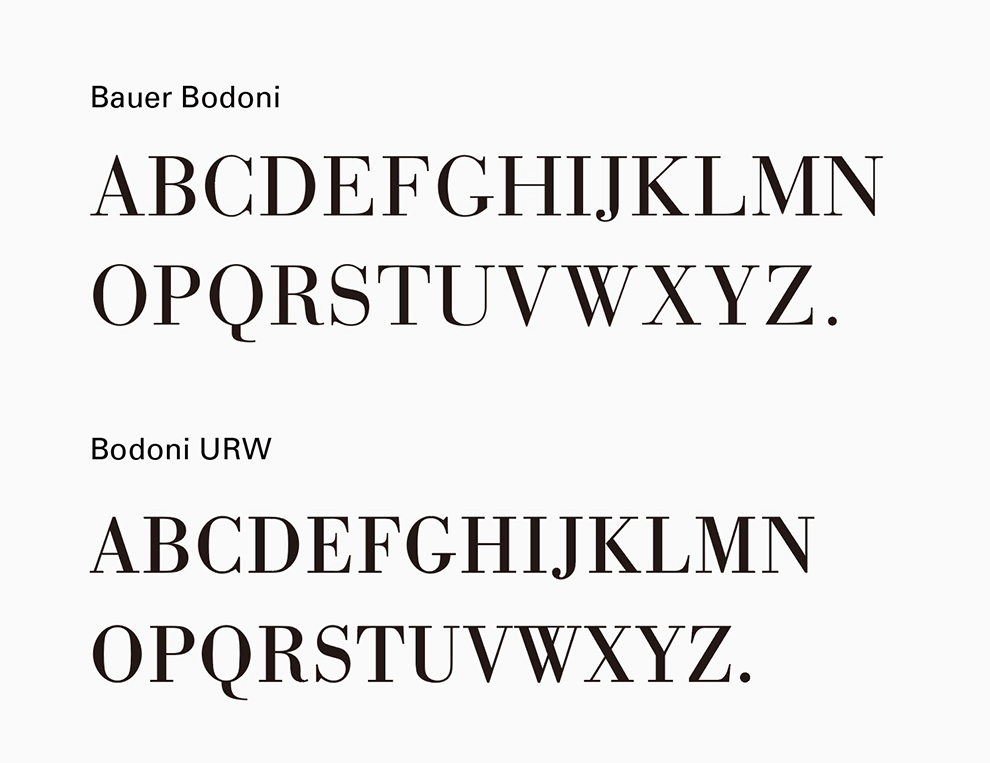
Linotype社の「Bauer Bodoni」と「Didot」です。

BodoniとDidotはモダンローマンと呼ばれる書体の代表格で、
大きく見出しなどで使用されることが前提のフォントです。
ロゴのベース書体としては
Bodoni:ARMANI、Columbia Records、MANMA MIA!
Didot:VOGUE、ZARA、ELLE
などが有名です。
和文と欧文の書体設計
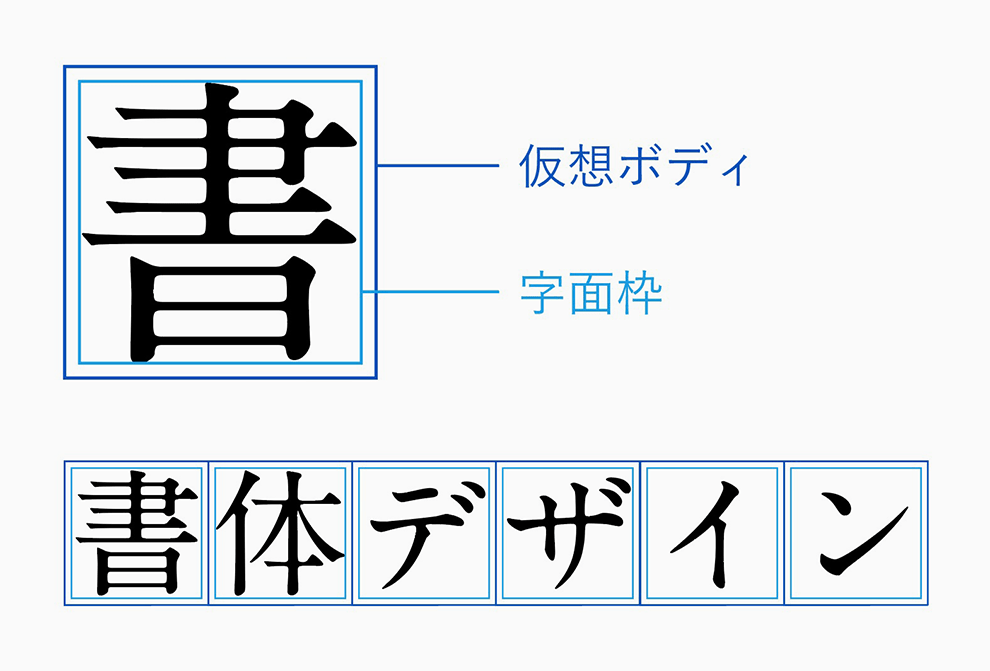
日本語の書体は正方形の枠組みを基準に設計されています。
これは活版印刷時代の金属活字が由来ですが、そもそも日本語のルーツは縦書きが前提でつくられているので、必然的にこういう形状になります。

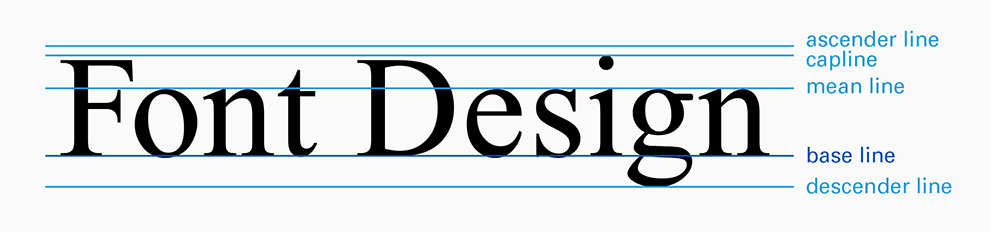
一方で欧文はこういうスッキリした設計です。
上下の高さがきちんと揃っていればOK、というルール。

縦組みで使われることはほぼないので文字の横幅はバラバラです。
その分和文書体よりも自由度が高く、ディティールの違いがとても豊富なファミリーもあります。
たとえば昨年Monotype社から発売されたHelvetica Nowなどは驚異の48スタイル。
書体の太い細いだけではなく本文用はこのウェイトだよ、とか見出しはこれがいいよ、というとてつもないバリエーションがあります。
https://www.monotype.com/fonts/helvetica-now
ロゴタイプとしての書体づくり
欧文書体づくりの観点でいうと文字の横幅はバラバラで、文字ごとの個別最適が美しいとされています。
ただ、ロゴタイプとしてつくるときはもう少し字幅を揃えたいなーとか、もうちょっとここの形状こうしたいなーということが多々あります。
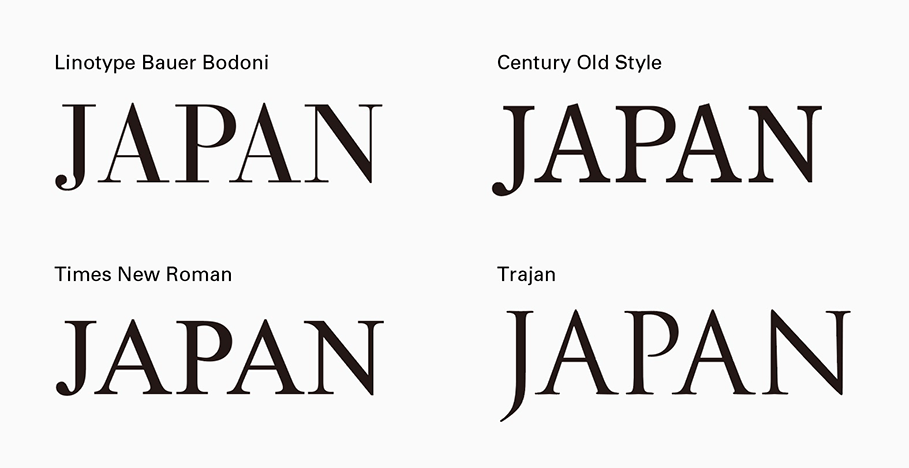
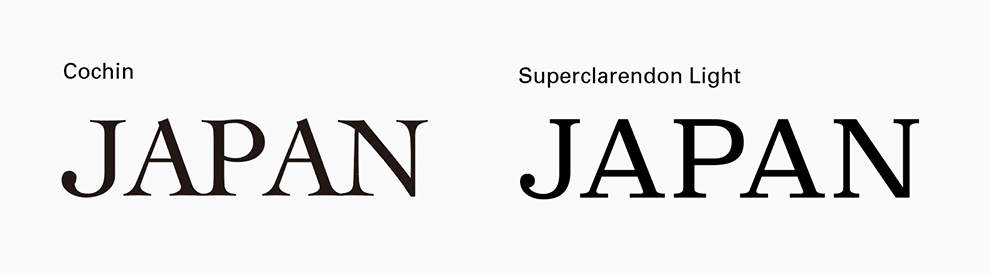
たとえば「JAPAN」というロゴをつくるときベースとなる書体の候補を出したとします。

なんかどれも「J」のカタチがしっくりこないなぁと思ってしまいます。
タイプデザイナーさんの目線や識字の観点でいうとなんの問題もないのだと思いますが、ロゴタイプをつくるときの造形「のみ」で考えたときにいろいろ整えたい箇所が出てきます。
横幅がもうすこし全体で揃っているもの、という造形の都合だけでいうとこれらの書体があげられるのですがどれも少しクセは強め。

こうやってイメージにピッタリ合う書体がないときに「じゃあアルファベット全部つくっちゃおう」となるわけです。
GRAND BODONIのディティール
「どんな単語を組み合わせてもロゴタイプっぽい」となれば理想と考えました。
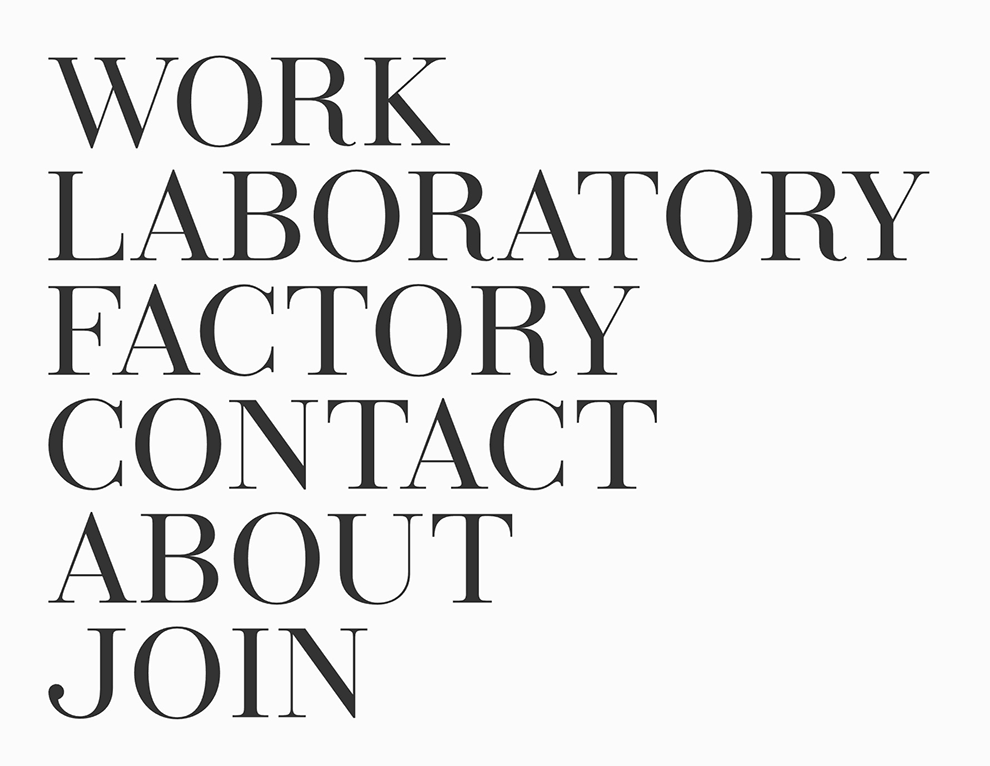
たとえばこのWEBサイトのメニューを開くとこんな感じです。

この書体は大文字しか作成していませんが2〜3単語の組み合わせのみ、かつ大きく使うシーンのみの想定で制作しています。
(長文や小文字で組み合わせるのには向いていません)
使用シーンを限定的にすることでより統一感のあるフォーマットで作成できました。
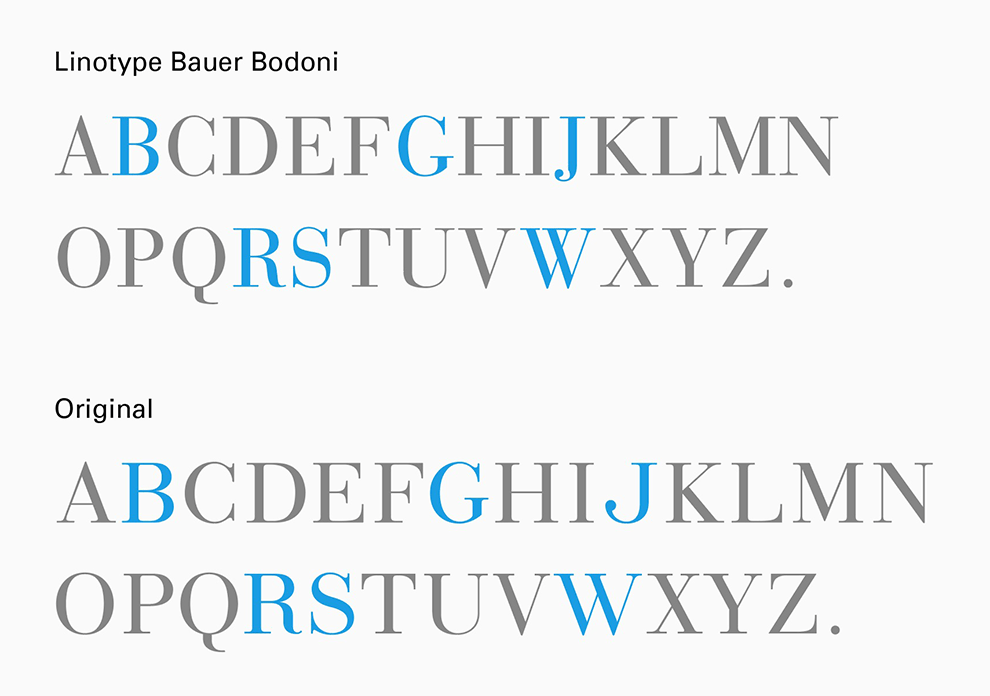
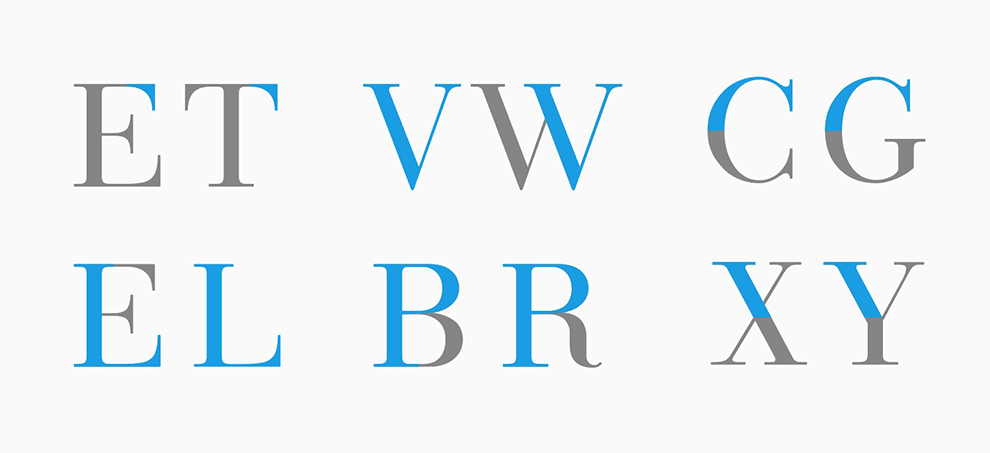
書体はすべてバランスを調整していますが、違いがわかりやすいのはB、G、J、R、S、Wです。
特にJとSを幅広に設計し直し、Wをクセのない形状にしました。

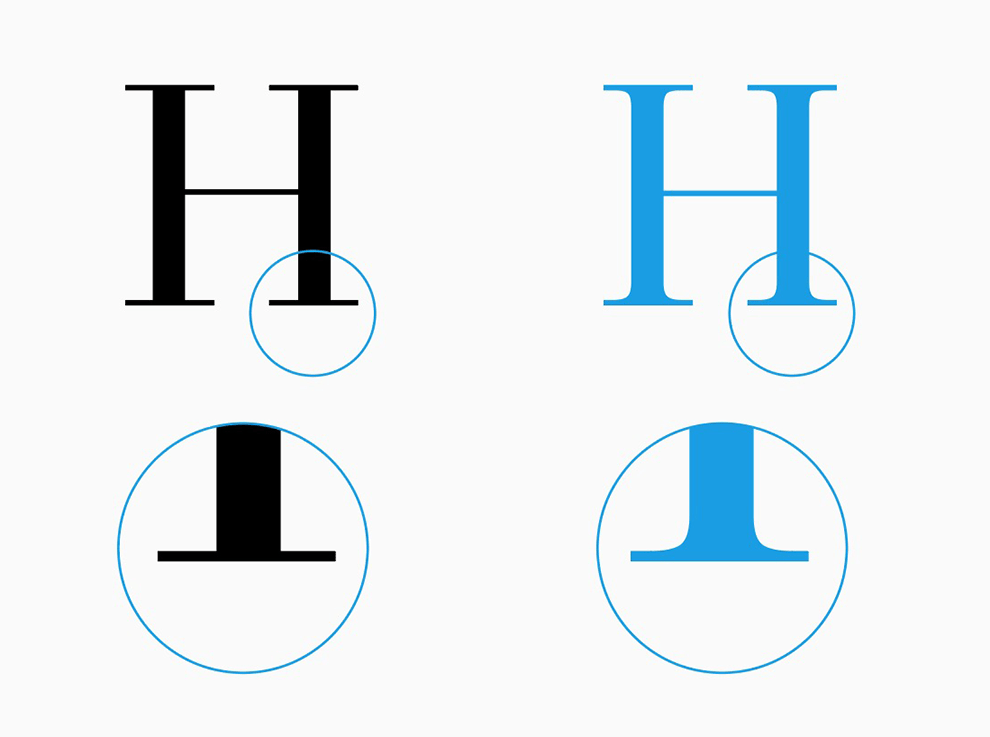
全体的なルールでいうと、細い横線(Bar)以外の交差点はすべて角Rで統一しています。

セリフの長さひとつひとつが文字によってすべて変えられていて、Bar以外の交差点に墨溜まりのような角Rがつけられていたことに起因しています。
Bauer BodoniやBodoniURWなどの書体は、ディスプレイ用に最適化するためかこれらのニュアンスが排除されています。
それらを少しだけもとのBodoniの印象に戻すために、角Rをつける微調整をつけています。

また、ロゴタイプとしての精度を高めるために、書体のセリフや角度をできる限り揃えることで、より文字同士の統一感を出すことを目指しました。
このルールの設計はBodoniにはあまり見られませんが、Didotは基本的にこの方法と同様の設計でつくられています。

こういった細かいディティールの積み重ねを繰り返し、グランドデザインのコーポレートフォントは完成しました。
ちなみに、大文字のみで小文字や約物がない分、難易度としては比較的それほど高くありません。
小文字などを組み合わせる場合はまたいろんな縛りが出てきますし、英語の設計はシンプルでつくりやすくもあります。
(日本語書体を何万字も設計されるタイプデザイナーのみなさまには尊敬の念でいっぱいです)
初歩的な内容ではございましたが、これらの内容がデザイナーのみなさまや、社内のデザインに携わる方のご参考になれば幸いです。